Shopping List
Cristhyan Couto / 2 de setembro de 2024
Essa é uma aplicação fullstack de uma lista de compras feita em NextJs.
Tecnologias
Front-end
- NextJs
- Tailwind CSS
- Shadcn
- Axios
- Formik
- Yup
Back-end
- MySQL
- MySQL2
- Sequelize
- Express JS
- Cors
- Nodemon --Dev
Apresentação
Essa aplicação surgiu por dois motivos, o primeiro é que todos os itens das minhas listas de desejos estavam espalhados por vários aplicativos de compras, e muitas vezes eu esquecia da existência deles, o segundo motivo é que eu precisava de um projeto para praticar back-end e integração de APIs com componentes React.
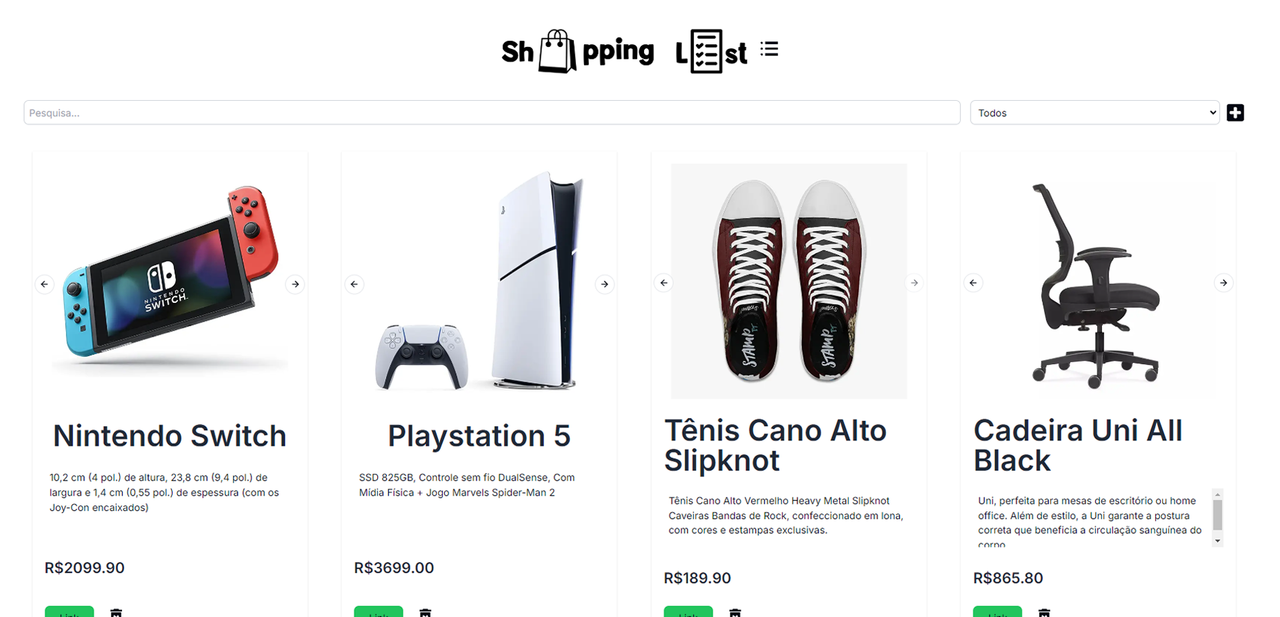
Página Inicial

O intuito para essa aplicação é transformá-la em uma aplicação React Native, utilizando da memória interna do aparelho celular, por isso não me preocupei em utilizar de sistemas de autenticação.
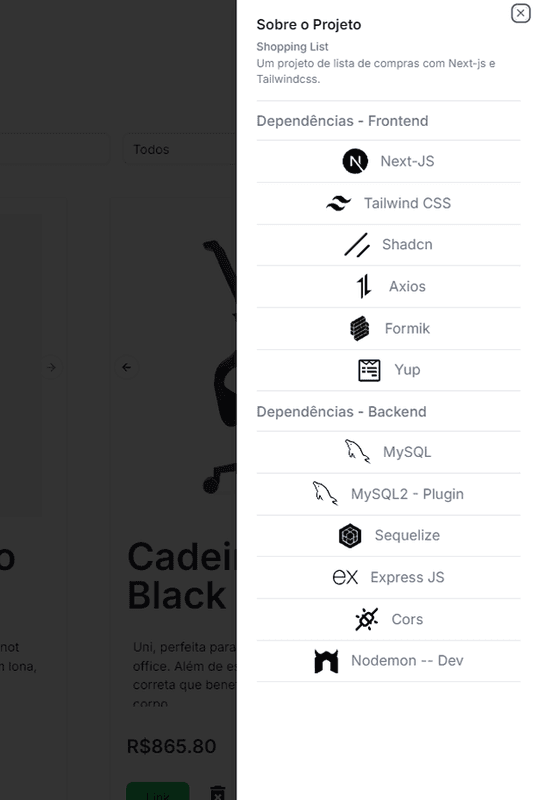
Menu Lateral

Clickando no ícone de menu ao lado da logo, abre o menu que mostra uma lista de dependências.
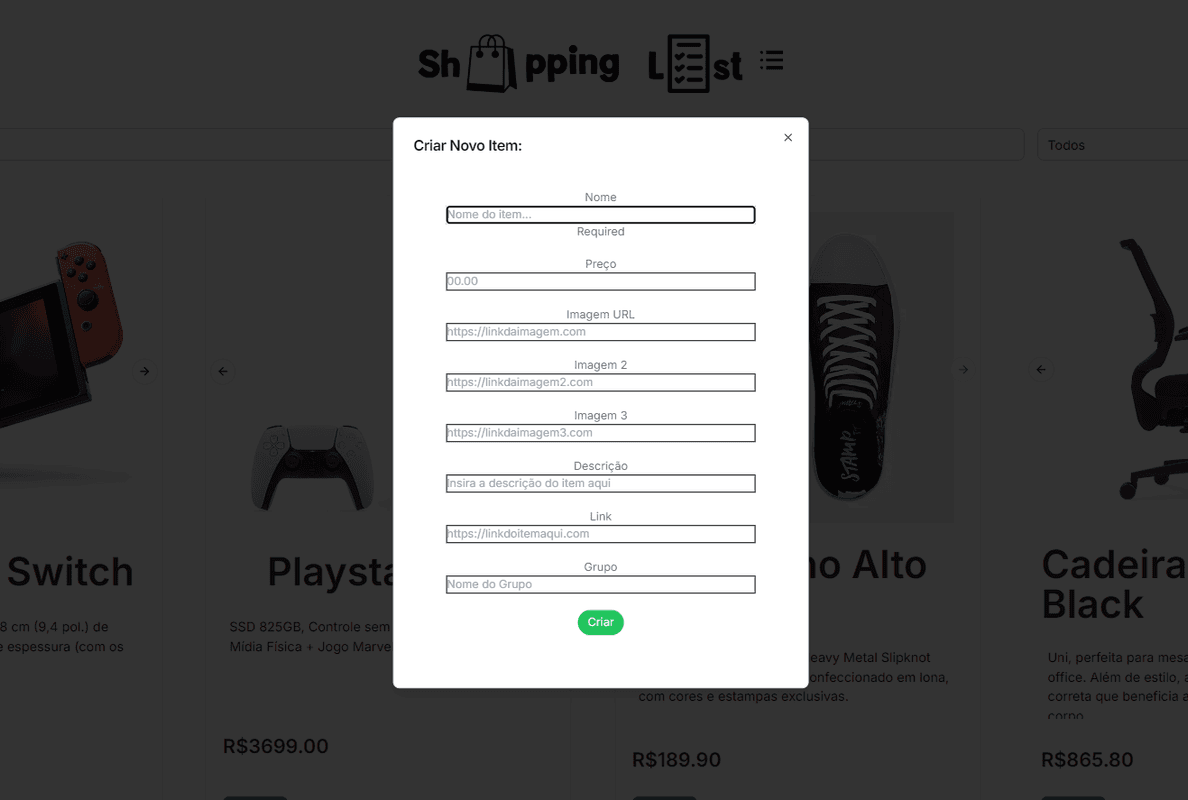
Adicionar Itens

Ao clickar no icone de adição ao lado da categoria, irá abrir um modal para adição de novos itens, na versão mobile pretendo utiliazar de imagens salvas no telefone para fazer upload para sites como postimg.org.
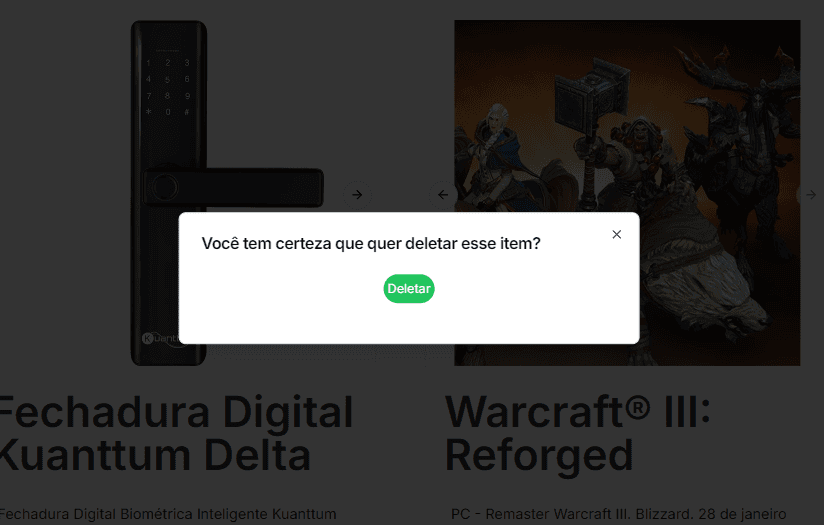
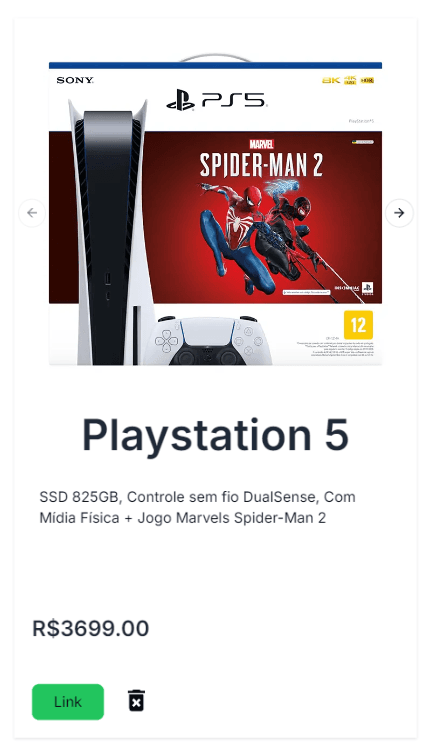
Deletar Itens

Ao clickar no ícone de lixeira dentro de um card, irá abrir um modal perguntado se você quer mesmo deletar o item, caso sim, ele irá excluir o item do banco de dados baseado no id do card.
Carrossel de Imagens

Cada card possui até 3 imagens que podem aparecer no carrossel, caso uma das imagens não exista, irá repetir a primeira que é um "required field".
Vídeo de apresentação
Conclusão
Esse projeto foi muito interessante para praticar desing responsivo e requisições server side, o código está disponível no meu GitHub (link no rodapé) para quem tiver interesse.